프로덕트에 진심인 엔지니어는 어떻게 일할까? ②

안녕하세요. 당근알바팀의 Kit이에요. 지난 글에서는 프로덕트 엔지니어들이 어떤 사고방식과 결정 기준을 가지고 있는지 소개했는데요. 이번 글을 통해서는 본격적으로 프로덕트 엔지니어들이 어떻게 행동하고 회고하는지, 또 다른 팀원들과는 어떻게 협업하는지 설명해 드릴게요. 당근의 엔지니어들이 프로덕트 중심으로 어떻게 일하는지 궁금한 분들에게 이 글이 도움이 되기를 바라요.
Step 3. 프로덕트 관점에서 행동하기: 가자, 적정 엔지니어링의 세계로
프로덕트 엔지니어들은 문제에 어떻게 접근할까요? 저는 적정 엔지니어링을 지향하는 접근법이 필요하다고 보는데요. 적정 엔지니어링이란 완벽한 기술적 완성도를 갖추기보다는 최소한의 노�력과 시간으로 프로덕트에 필요한 만큼만 효율적으로 기술을 구현하는 것을 말해요. 필요 이상의 복잡도를 피하고 급변하는 시장 변화에 빠르게 대응할 수 있어 프로덕트 엔지니어에게 꼭 필요한 접근법이죠.
그러나 적정 엔지니어링을 찾아가는 여정은 쉽지 않아요. 일반적으로 가지고 있는 “좋은 코드”, “엔지니어의 역할”에 대한 생각을 깨는 데 시간이 오래 걸리거든요. 저도 그랬고요. 제가 어떻게 기존의 지식을 하나씩 지워가며 적정 엔지니어링을 실현할 수 있었는지 소개해드릴게요.
1단계: 클린코드는 책장에만 꽂아두고
엔지니어는 클린 코드를 작성해야 한다는 말이 있어요. 다른 엔지니어들도 이해하기 쉽게 코드를 명확하고 직관적으로 작성해야 한다는 거예요. 저도 한때는 그렇게 깔끔하게 작성된 코드가 퀄리티가 높은 거라고 생각했어요. 그런데 프로덕트 관점에서 보면 코드 퀄리티의 기준은 달라질 수도 있어요. 코드의 가독성과 구조적 완성도에 대한 지나친 집착은 프로덕트의 성공에 걸림돌이 될 수도 있기 때문이에요. 언뜻 보면 지저분해 보이는 코드가 더 유용할 때가 있는 거예요.
저는 처음 팀에 합류해 코드를 살펴봤을 때, 제가 생각했던 클린 코드와는 거리가 많이 멀어서 당황스러웠어요. 한 페이지를 구성하는 코드는 몇백 줄에 달했고, 세부 동작이나 기능을 담당하는 코드들이 정리되지 않은 채 처리되고 있었어요. 결정적으로 기능이 거의 동일한 컴포넌트들이 여러 곳에 복사되어 있는 걸 발견했을 때, 아무리 코드 품질보다 개��발 속도가 중요하다 해도 이건 아니다 싶었죠. 그런 부분들을 필요할 때마다 재사용할 수 있도록 공통 컴포넌트로 만들자고 팀에 제안했고, 깔끔해진 인터페이스를 보며 만족스러워했어요.
그런데 어느 날 프로덕트 디자이너가 “이 컴포넌트는 다시 쪼개야 할 거 같아요”라고 얘기했어요. 점차 페이지가 많아지고 유저의 특성과 사용 패턴이 다양해지면서, 하나의 공통 컴포넌트로는 뾰족하게 대응하기가 어려워진 거죠. 공통 컴포넌트를 다른 곳에서 예외적으로 처리할 수 있도록 수정하니, 서로 독립적이었던 코드들 사이에 의존성이 생기면서 전체적인 복잡도가 높아졌어요. 그러자 실수도 잦아지고 작업시간도 늘어났죠. 원래대로 한 페이지 안에 풀어서 작성했다면, 이 작업이 훨씬 쉬웠을 거예요.
이때 기능이 비슷한 코드를 모듈화해서 가독성을 높이는 게 능사가 아니라는 걸 배웠어요. 그보다는 각각의 코드가 프로덕트 내에서 어떤 배경과 목적을 가지고 있는지, 또 앞으로 어떻게 수정될 가능성이 있는지를 종합적으로 판단해야 했던 거죠. 그래야 코드의 재사용성을 제대로 확보할 수 있고, 추후에 더 빠르게 수정할 수 있어요. 당장은 코드가 지저분해 보이긴 해도, 프로덕트의 생존을 위해 사용자 반응에 맞춰 기능을 발 빠르게 추가하고 없애는 게 가능해지는 거죠.
2단계: 임팩트를 예측해 경제적으로 일하라
다음 단계는 사전에 임팩트를 예측해 적절한 리소스를 투입하는 거예요. 단순히 “얼마나 빠르게 처리할지”가 아니라 “각각의 문제들을 몇 시간 안에 풀어야 효용이 맞을지”를 고려하는 거죠. 프로덕트 팀에서는 다양한 문제들을 다루면서 한정된 리소스로 최상의 결과를 만들어야 하거든요. 어떤 문제를 더 빠르게 해결하고 어떤 문제를 더 천천히 다룰지, 경제적인 의사 결정을 내릴 수 있어야 해요.
저희 팀에서는 기능을 내보내기 전에 다 같이 작업 리뷰를 해요. 각자가 투입한 리소스를 공유하고, 새로운 기능이 가져올 임팩트를 예측하죠. 기대치가 작은 일에 리소스를 과하게 투입하지는 않았는지 회고하기도 하고, 추후 실제 임팩트와 예측치 사이의 갭을 분석하면서 사용자에 대한 직관을 키우기도 해요. 처음에는 임팩트를 예측하는 일이 생소하게만 느껴졌는데, 시간이 지나면서 구체적인 근거들이 생기더라고요.
일례로 알바팀에서 근무 당일 임금 지급을 약속한 공고에 배지 UI를 달아 전환 성과를 높이는 실험을 한 적이 있는데요. 실험을 위해 빠르게 개발하면 두 시간이 걸리지만, 실험이 성공할 경우 배포 전에 추가로 두 시간을 들여 기능을 개선해야 했어요. 그런데 이 기능이 분명히 유의미한 임팩트를 낼 거라고 판단해, 애초에 네 시간을 써서 높은 완성도로 구현했어요. 실험 결과는 예측대로 성공적이었고, 기능을 곧바로 전국 배포하는 데 단 5분도 걸리지 않았어요.
3단계: 엔지니어가 데이터를 다룬다면
데이터 분석은 엔지니어에게 생소한 영역이겠지만, 적정 엔지니어링에 한 걸음 더 가까워질 수 있는 수단이기도 해요. 데이터로 사용자의 서비스 이용 패턴과 행동 변화를 파악하면, 문제의 심각성을 더 정확히 인지할 수 있거든요. 별이 뜨고 지는 것을 막을 수 없듯이 프로덕트에도 자연스럽게 사용이 늘어나는 기능과 줄어드는 기능이 있는데요. 이 변화를 파악해서 사용성이 높아지는 기능들 먼저 문제를 해결하고, 트래픽이 낮거나 다운 트렌드인 기능의 문제는 우선순위를 낮출 수 있어요.
최근에도 데이터 분석을 통해 문제의 심각성을 다시 보게 된 경험이 있어요. 서버의 특정 API 응답 리소스가 0개인 경우에 사용자의 화면에 디자인 오류가 발생하는 이슈였는데, 그런 경우는 극히 희박할 것이라 생각해서 넘어갔었거든요, 그런데 이번에 데이터를 직접 쿼리해 보니 하루에 500명 이상의 사용자가 겪고 있던 문제였죠. 우선순위를 Low(분기에 해결하지 않음)에서 Middle(분기 중에 해결)로 올려서 빠르게 대처했어요.
Step 4. 프로덕트 관점에서 회고하기: 개발만이 전부는 아니야
엔지니어가 회고한다고 하면 코드 리뷰를 떠올리기 쉬운데, 코드 리뷰는 보통 기능을 배포하기 전에 진행하죠. 그런데 이 시점에선 “아쉬워도 지금 상황으로서는 이 코드가 최선이었다”라는 식의 결론으로 이어지기 쉽더라고요. 코드 리뷰를 일주일이나 한 달 시점으로 미룬다 해도 비슷한 한계를 마주해요.
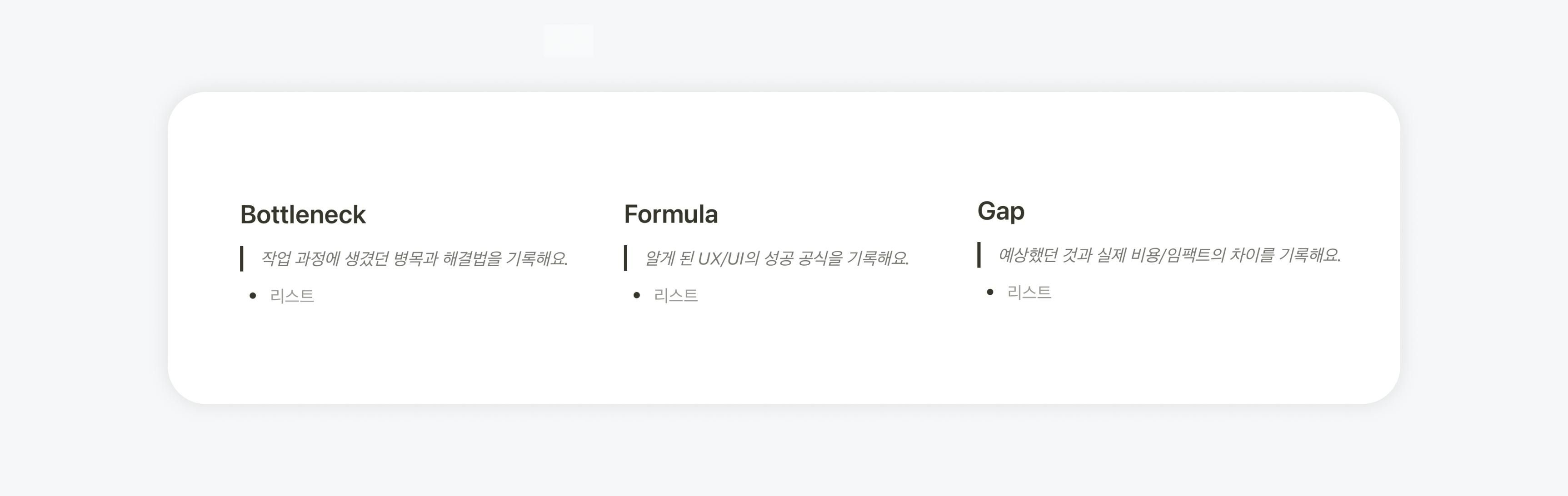
유의미한 레슨을 도출하기 위해서는 더 실천적인 회고가 필요해요. 알바팀에서는 어떤 기능이 배포되면 일주일쯤 후에 성과를 같이 보면서 작업 전반을 회고하는 시간을 가져요. 기술적 회고가 아니라 사업적 회고인 거예요. 팀원들이 함께 모여 “이 문제를 정말 잘 해결했나”, “세웠던 가설은 옳았나”, “투입한 리소스는 적절했나”, “프로젝트 중에 겪었던 병목들은 정말 불가피했나”, “프로젝트를 통해 배운 건 뭔가”와 같은 질문들을 나눠요.
최근에는 GTM(Google Tag Manager) 자동화를 시도했는데요. 처음에는 API를 사용하기 위해 복잡한 자격 증명 절차까지 거치려고 했어요. 그러나 GTM의 기능을 더 영리하게 활용해서 API를 사용하지 않고도 자동화하는 방법을 힘겹게 찾아냈죠. 그런데 알고 보니 다른 팀에서 이미 같은 방식으로 문제를 해결했더라고요. 앞으로는 이런 선례를 더 꼼꼼하게 탐색해야겠다고 회고했어요. 개인적인 측면에서는 스스로 솔루션을 도출해 내는 과정이 의미 있을 수도 있겠지만, 프로덕트의 관점에선 불필요한 리소스를 줄이고 개발 속도를 더욱 높이는 게 더 중요하니까요.

사업가의 관점을 곁들인 개인 회고 템플릿
저희 팀에선 종종 “엔지니어에게 개발만이 전부는 아니다”라고 얘기하곤 해요. 엔지니어도 실제로 기획 업무에 참여하라는 게 아니라, 사업가적 마인드로 엔지니어링 의사결정을 할 수 있어야 한다는 의미인데요. 이런 마인드를 기르려면 사업적 회고가 필수적인 것 같아요. 프로덕트 관점에서 스스로의 엔지니어링을 돌아보며 나의 기여와 책임을 발견할 때, 프로덕트 엔지니어로 성장할 뿐만 아니라 팀에 가속도를 더할 수 있어요.
Part 5. 프로덕트 관점에서 관계 맺기: 적응적 관계 맺음
팀원 모두가 프로덕트의 성공이라는 하나의 목표에 집중할 때, 임팩트를 더 크고 빠르게 만들 수 있어요. 그런데 프로덕트를 중심으로 팀원들과 협력한다는 건 구체적으로 어떤 의미일까요? 그건 바로 본인의 역할과 팀원들과의 관계를 프로덕트의 상황과 맥락에 맞게 적응적으로 변화시키는 거예요. 저는 이를 “적응적 관계 맺음”이라고 부르죠. 당근알바팀은 팀이 만들어진 이래 이직한 사람이 한 명도 없을 정도로 팀에 대한 만족도가 높은데요. 그런 저희 팀이 적응적으로 관계 맺을 때 고려하는 두 가지 포인트를 소개할게요.
포인�트 1. 스스로 팀에 필요한 역할 찾기
당근알바팀에는 “할 수 있는 사람이 한다”, “잘하는 사람이 한다”는 문화가 있어요. 팀원 각자가 자기 직무에만 충실해서는 프로덕트가 성공하기 어렵기 때문이에요. 직무적 전문성에 집착할수록 본인이 담당할 영역이 아니라고 생각되는 작업들은 밀어내려고 하죠. 그러다 누구 하나의 영역이라고 정확히 말할 수 없는 일이 생기면, 그게 프로덕트에 당장 필요한 일이더라도 지연될 수밖에 없어요.
그래서 저희 팀에서는 상황에 따라 엔지니어가 직접 사용자 인터뷰에 들어가기도 하고, PM이 데이터 분석가 없이 100줄이 넘는 SQL 쿼리를 작성하기도 해요. 본인 직무가 아니더라도 프로덕트의 성공을 위해 기여할 수 있는 부분을 주도적으로 찾아서 진행하는 거죠.
저에게는 그런 영역이 데이터였어요. 당근알바팀에서는 직무와 무관하게 80%의 구성원이 직접 데이터를 분석해요. 위에서도 얘기했듯이 저도 적정 엔지니어링을 위해 데이터 분석을 그 누구보다 적극 활용하고 있는데요. 모두가 데이터를 더 쉽게 활용할 수 있는 환경을 만들고 싶다는 생각이 들더라고요. 데이터 구조나 도메인에 대한 지식이 부족한 신규 입사자, 쿼리 역량이 부족한 구성원들도 데이터를 활용할 수 있도록 말이에요.

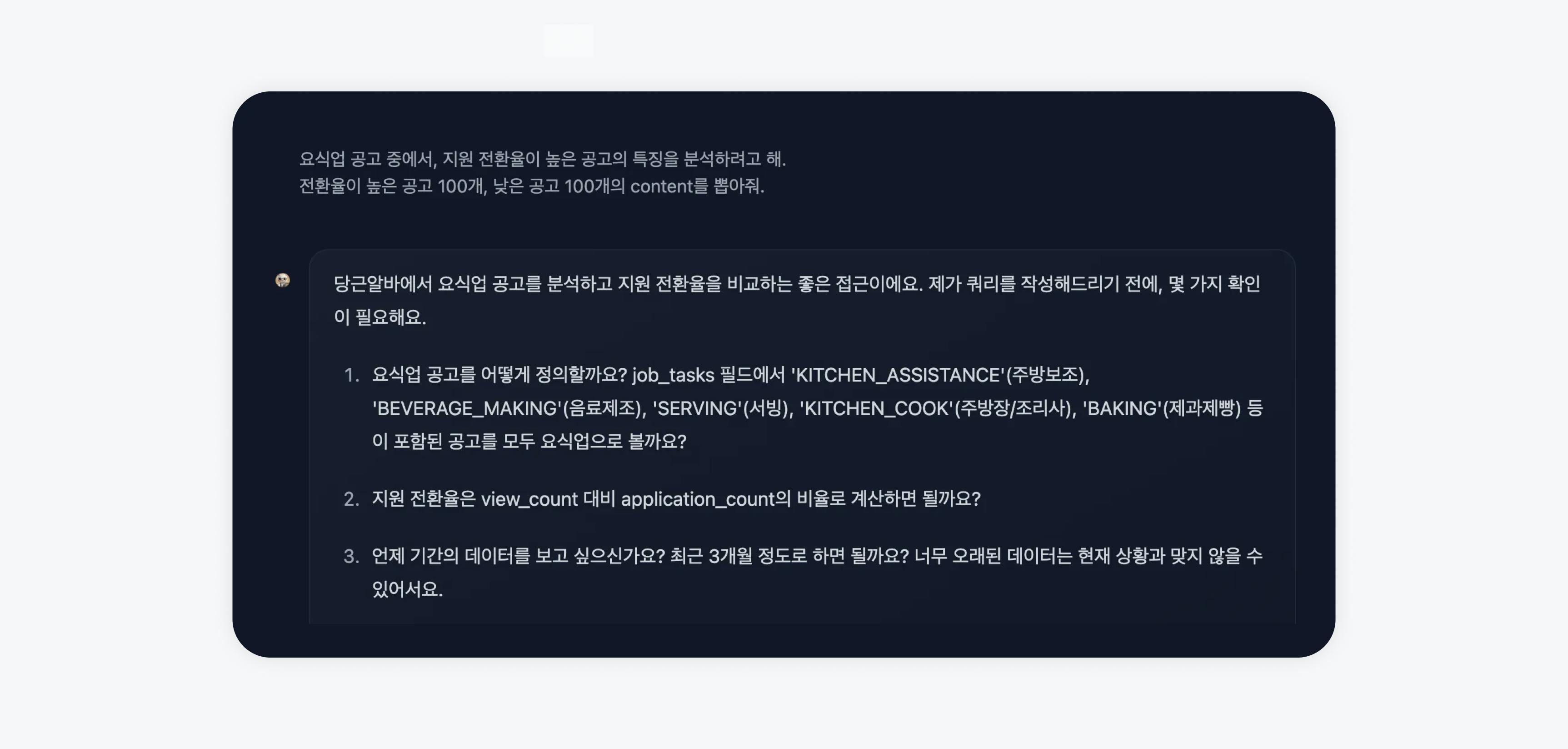
제품, 테이블, 팀이 일하는 방식까지 모두 알고 있는 LLM 데이터 어시스턴트
고민 끝에 GUI 쿼리 빌더와 LLM 데이터 어시스턴트를 만들어 냈어요. GUI 쿼리 빌더는 쿼리 언어를 모르더라도 직관적인 인터페이스를 통해 데이터를 쉽게 추출할 수 있게 도와줘요. 또 LLM 데이터 어시스턴트는 프로덕트의 비전, 도메인 지식, 현재 팀이 해결하려는 문제와 얼라인돼, 팀 상황에 맞게 데이터 분석에 대한 도움을 제공하죠. 두 솔루션을 만든 이후로 팀의 데이터 분석 비용이 1/3 수준으로 줄었어요. 데이터 분석에 대한 제 관심사와 역량을 활용해, 팀원들의 데이터 접근성과 업무 효율성을 효과적으로 높인 거죠.
포인트 2. 프로덕트 스테이지에 맞는 관계 고민하기
프로덕트가 어느 단계에 놓여있느냐에 따라 요구되는 업무의 성격이나 우선순위가 달라질 수 있어요. 그에 따라 팀원들과 어떤 업무에 집중하고 서로 피드백을 어떻게 주고받을지, 그 구체적인 협업 방식을 조정할 줄 알아야 해요.
프로덕트 초기에는 어떤 문제를 어떻게 풀지 구성원들의 의견이 많이 다를 수 있어요. 다양한 가설 중에서 우선순위를 정하고 각각을 검증하려면, 활발한 피드백 교환이 불가피해요. 특히 구인구직의 문제를 기술로 풀어낸 사례가 적었던 만큼, 프로덕트 초기에 당근알바팀에서는 다양한 의견이 제시됐어요. 충돌이라는 게 늘 유쾌할 수는 없는 일이지만, 신뢰를 기반으로 가감 없이 각자의 의견을 개진하며 조율해 나갔죠. 모두가 프로덕트와 사용자를 위하는 마음으로 충돌을 두려워하지 않고 목소리를 냈어요.
이제 당근알바는 런칭된 지 4년이 지나, 생존을 넘어 지속가능성을 고민해야 할 때가 됐어요. 프로덕트가 성숙해진 만큼 팀원들과의 관계도 모습을 한번 바꿀 때가 된 거예요. 이제는 팀원들 모두 도메인의 전문가로 성장했어요. 도메인 이해도가 다들 낮을 때는 누구든 맞을 확률이 높았지만, 도메인 이해도가 쌓인 지금은 기획에 대한 직무 전문성을 갖춘 PM이나 PD 분들의 가설이 맞을 확률이 더 높을 거예요.
이제는 팀원들과 충돌하기보다, 불필요한 설득 비용을 줄이고 공감대가 더 빠르게 형성되도록 팀원들을 지지하고 도와주고 싶어요. 대신 저는 프로덕트가 점점 더 복잡해지더라도 문제�없이 속도와 효율을 유지할 수 있도록 기술적 안전성을 높이는 데 집중하려고 하죠. 좀 더 각자의 전문성을 바탕으로 분업하는 게 성숙해진 프로덕트에 맞게 팀원들과 적응적으로 관계 맺는 방법이 아닐까 싶어요.

입사 3년을 맞이하여 앞으로 어떤 동료가 될지 슬랙에 남긴 글
프로덕트 엔지니어의 일이란
프로덕트 엔지니어의 일은 뭘까요? 해외 플랫폼 채용공고에서 본 “기술적 구현보다 의미 있는 결과에 시선을 두는 사람”, “코드를 보석처럼 깎는 데에는 욕심이 없지만, 사용자 경험을 개선하는 데에는 타협하지 않는 사람”이라는 표현들도 좋은 답변 같아요. 최근 한국에서도 조금씩 늘고 있는 ‘프로덕트 엔지니어’라는 직무명의 채용공고를 보면, 고객 여정의 문제를 해결하거나 비즈니스에 직접적으로 참여하는 엔지니어라고 설명하기도 하더라고요. 이것도 맞는 말이죠.
그런데 저는 좀 더 가까운 곳에서 그 답을 찾곤 해요. 프로덕트 엔지니어의 일이란, 저희 팀의 엔지니어들처럼 일하는 거라고요. 생각하는 관점, 말하는 방식, 추구하는 가치가 이렇게까지 프로덕트에 얼라인된 엔지니어들을 한 번도 본 적이 없거든요.
1편을 시작할 때 당근 입사 당일에 팀원인 Steve에게 “제 코드는 엉망이에요”라는 말을 들었던 일화를 소개했었는데요. 이제 이 문장 안에 담긴 숨은 의미가 이제는 보이시나요? Steve가 그렇게 말했던 건, 높은 역량을 가지고 있으면서도 단순한 코드를 선택할 줄 아는 여유에서 비롯된 거였어요. 기술적 완성도 자체보다는 프로덕트 스테이지에 맞게 기꺼이 클린 코드를 잠깐 포기할 수 있었던 거죠. 프로덕트의 생존과 성공을 최우선으로 의사결정을 내렸기 때문에 가능한 일이었어요.
이렇게 당근알바팀의 엔지니어들은 본인이 가진 기술, 역량, 관계를 프로덕트의 성공을 위한 수단으로 사용하며, 매일 조금씩 성장하고 있어요. 엔지니어링을 바라보는 시야를 넓히고, 프로덕트를 향한 열정과 몰입으로 함께 성장하고 싶으신 엔지니어들을 기다리고 있을게요!

Kit
Software Engineer, Frontend